このブログ、アナリティクス入れてませんでした
先週、勢いでブログをつくったのですが、うっかり「Googleアナリティクス(以下アナリティクス)」を入れるの忘れていました。
プラグインでサクっと入れちゃうのが楽ではあるんですが、勉強がてら「Googleタグマネージャー(以下タグマネージャー)」で入れてみることにしました。
- タグマネージャーにログインする
- アカウント・コンテナをつくる
- タグマネージャーのタグを<body>開始タグの真下に設置
- アナリティクスにサイトを登録する
- タグマネージャーの管理画面からアナリティクスのタグを設定する
1. タグマネージャーにログインする
こちらからログインしてください。
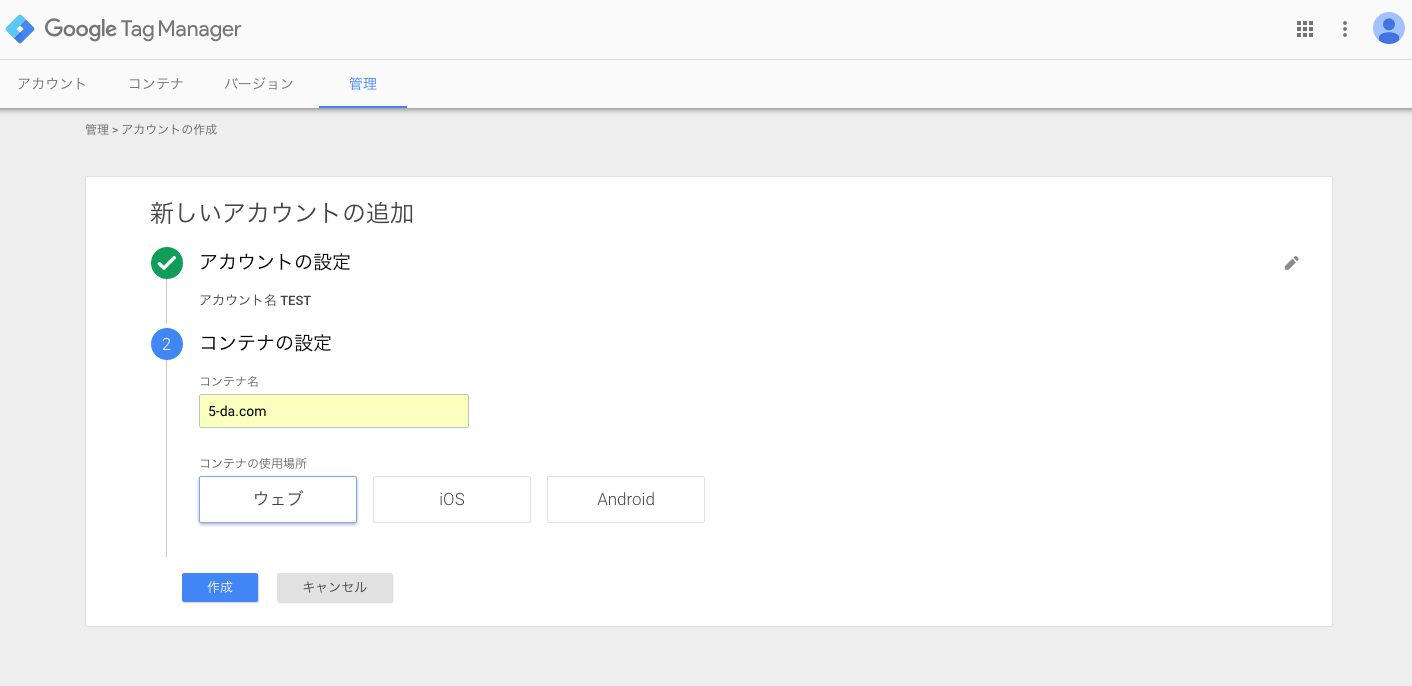
2. アカウント・コンテナをつくる

タグマネージャーはサイト1つにつき、1つのコンテナで管理します。
ですので、コンテナ名はサイト名かドメインにしておくと良いと思います。
今回はWordPressなので、ウェブを選択してください。
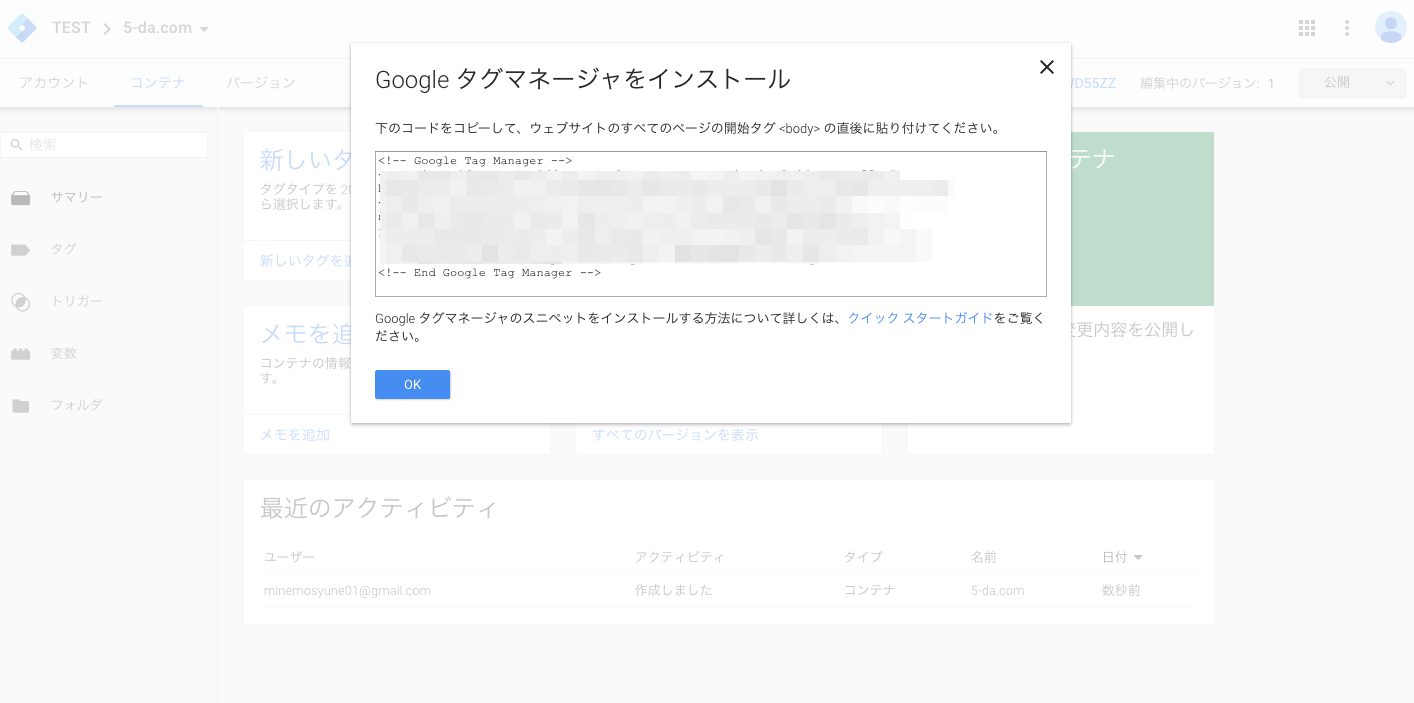
3. タグマネージャーのタグをbody開始タグの真下に設置

コンテナを作成すると以下のような画面に遷移するので、フォーム内のコードをコピーしておきます。

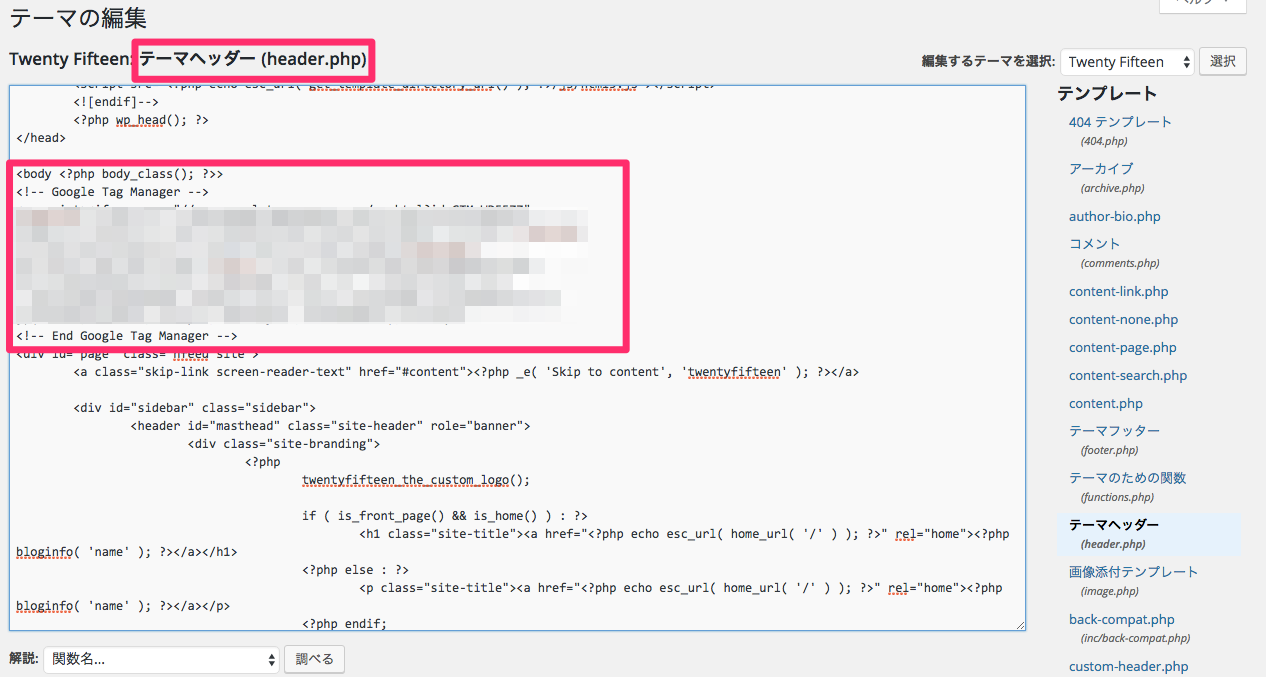
コピーしたら、今使っているWPテーマのファイルに貼ります。
<body>の真下にタグを入れるようGoogleが推奨しているため、テーマヘッダー(header.php)の開始タグ直後にに貼り付けます。
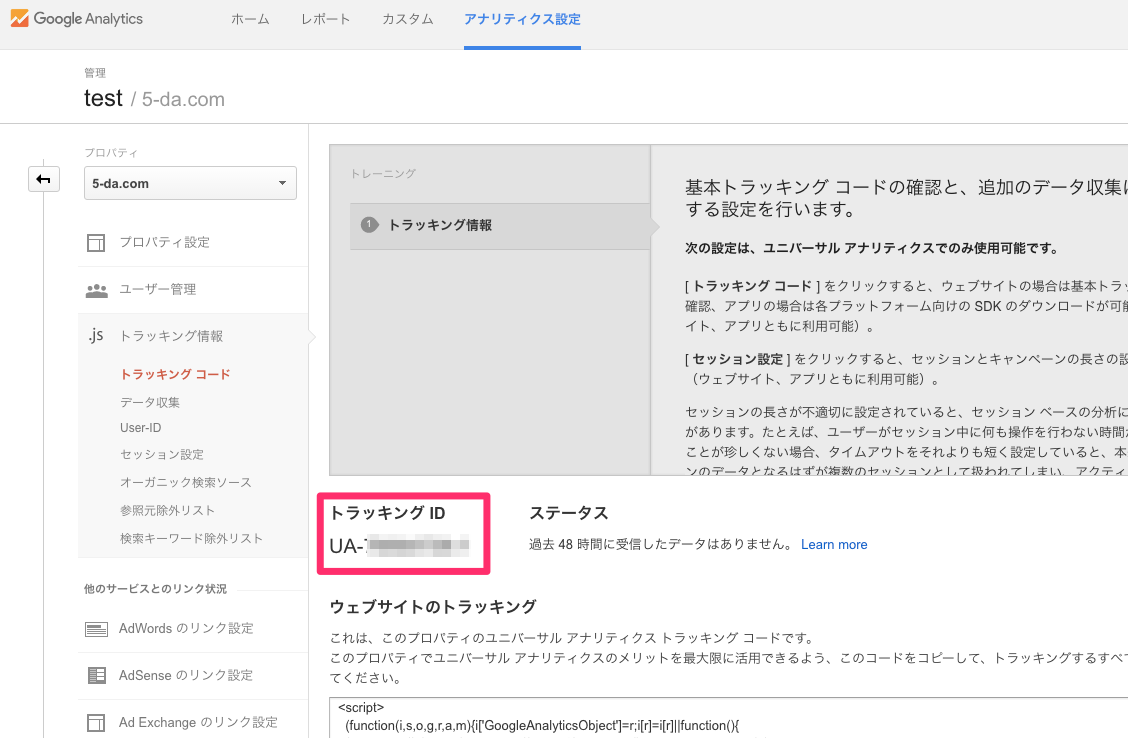
4. アナリティクスにサイトを登録する
こちらからサイトを登録してください。

登録が完了すると以下のような画面になるので、UAから始まるトラッキングIDをコピーしてください。
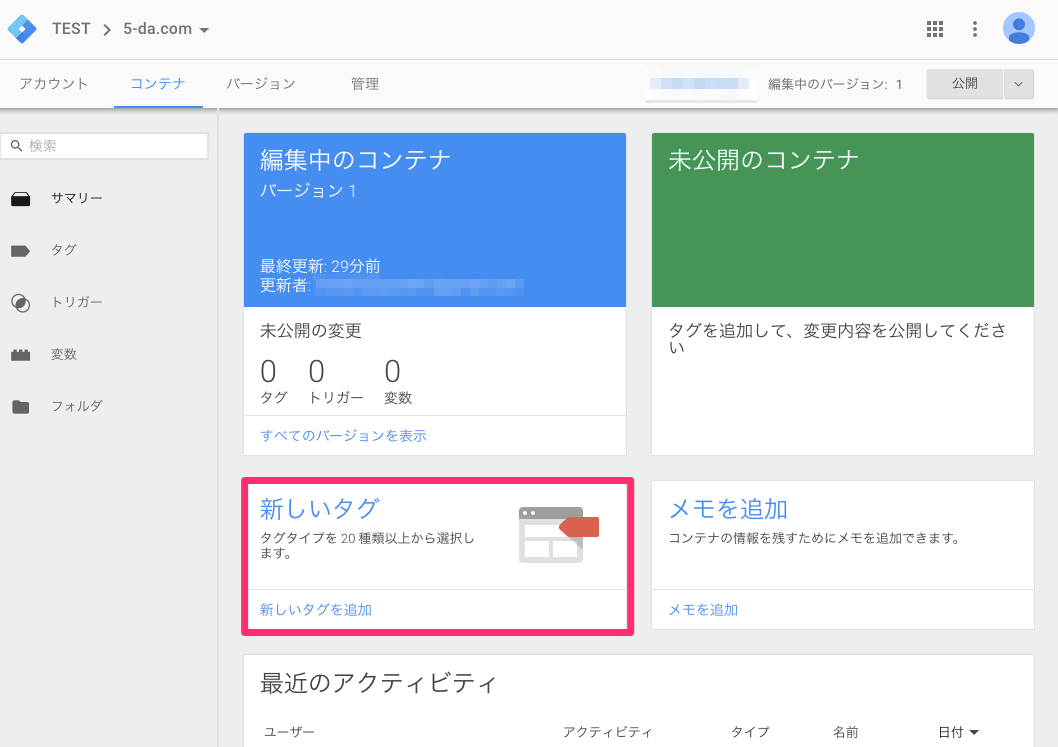
5. タグマネージャーの管理画面からアナリティクスのタグを設定する

タグマネージャーの管理画面に戻り、「新しいタグ」を選択します。
よく使われるタグが20種類以上用意されているため、簡単に設定できるようになってます。
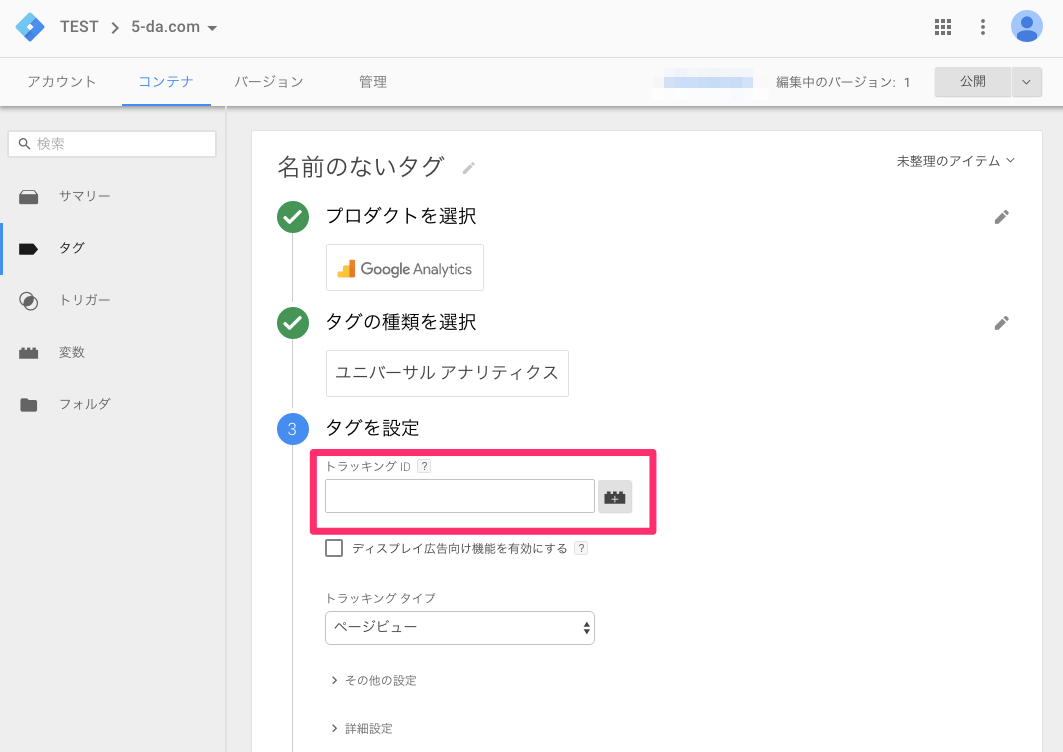
今回はアナリティクスなので、「Google Analytics」を選びます。

選んだ先の画面で、先ほどコピーしておいたトラッキングIDを貼り付け、設定を進めていきます。

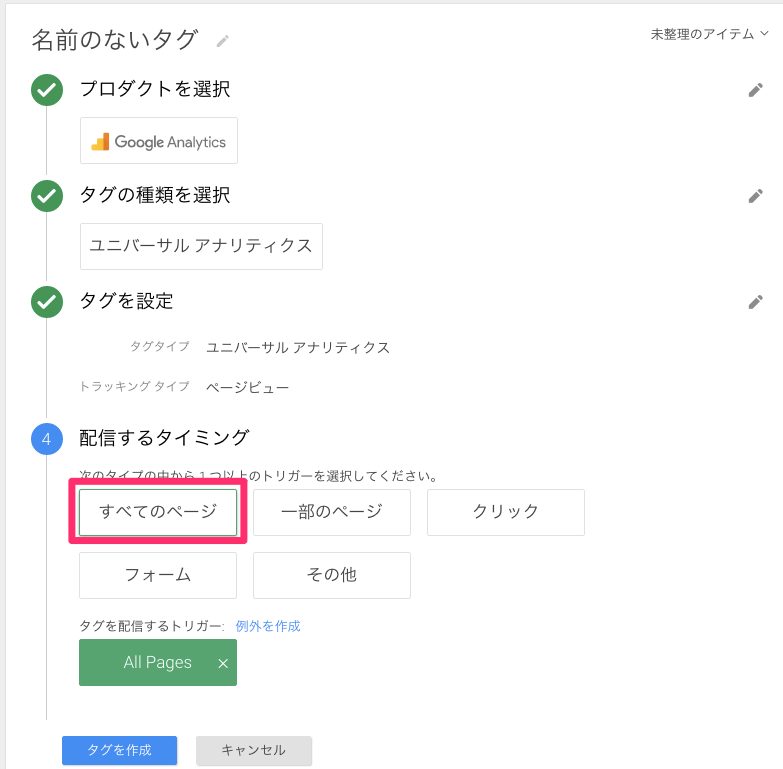
配信するタイミングは、「すべてのページ」を選びます。
「タグを作成」をクリックすると、アナリティクスのタグの準備が完了します。

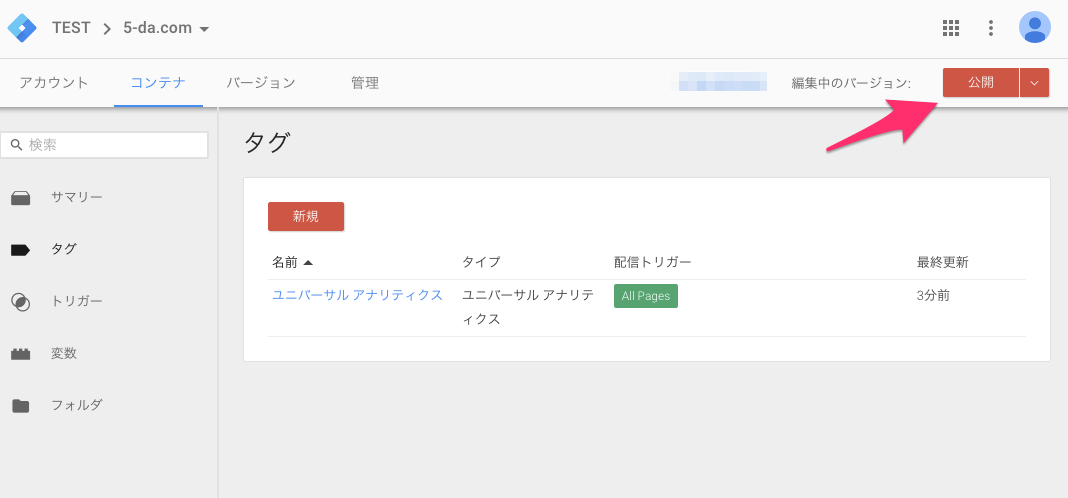
ただ、これで終わりと思ってしまいがちなのですが、タグマネージャーはすぐに設定したものが反映されません。
新規の作成や変更をした場合は必ず、「公開」や「更新」ボタンを押さなければ反映されないのです。
これで終わり
これで、WordPressのサイト全体へのアナリティクスのタグ設置は完了です。
実際にアナリティクスで、計測できているかを確認してみてください。
僕も今回の手順を踏んで、アナリティクスタグのみをわざわざタグマネージャーで管理している状態なので、今後はほかのタグを入れてみたり、ある条件の場合だけ発火させてみたり、いろいろ試していきたいです。